row/cellを欲しいぶんだけ追加すればいいというシンプルなもの。
便利やなぁ。
CSS
.row { display:table; width:960px; margin:0 auto }
.cell { display:table-cell; vertical-align:top; padding-left:10px }
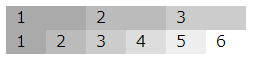
サンプル
<html>
<head>
<style type="text/css">
<!--
.row { display:table; width:240px; margin:0 auto }
.cell { display:table-cell; vertical-align:top; padding-left:10px }
-->
</style>
</head>
<body>
<div class="row">
<div class="cell" style="background-color:#aaa;">1</div>
<div class="cell" style="background-color:#bbb;">2</div>
<div class="cell" style="background-color:#ccc;">3</div>
</div>
<div class="row">
<div class="cell" style="background-color:#aaa;">1</div>
<div class="cell" style="background-color:#bbb;">2</div>
<div class="cell" style="background-color:#ccc;">3</div>
<div class="cell" style="background-color:#ddd;">4</div>
<div class="cell" style="background-color:#eee;">5</div>
<div class="cell" style="background-color:#fff;">6</div>
</div>
</body>
</html>