- floatで横に並んだ要素が足して100%になってはいけない。
- 98%以下になるように幅を指定する。
- ※98%を越える場合、横に並べたいのに、下に並んでしまったりする。
- floatした要素には必ず横幅(width)を指定すること。
- floatした要素にmarginやpaddingを指定してはいけない。
- InternetExplorer6では、marginやpaddingの幅を2倍に計算してしまうバグがある為。
- floatした要素にdisplay:inline;を記述するこでと回避できる。
- IEは"widthのサイズはpaddingとborderを含めてのサイズ"と誤認している為。
- paddingは一切指定せず常に0にする。
- borderは、borderのみで宣言させ、padding、marginを0にする。
- widthとmarginは一緒に指定するが、borderとpaddingは指定せず0にする。
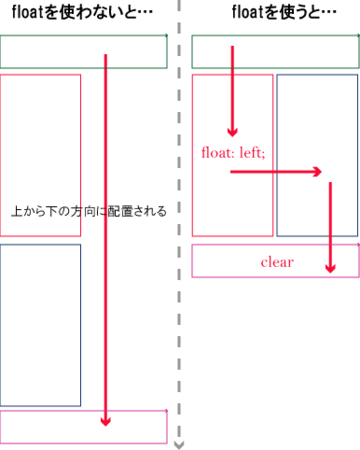
- floatした要素の後に設置されている要素(上図の青い要素)に、clearをしてはいけない。
- floatは回り込みの解除(clear)を指定する必要があるが、
- floatによって回り込みをさせられている要素にclearをかけてはいけない。
clearプロパティのメモ
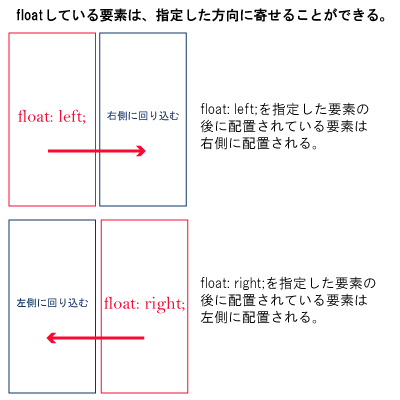
- clear: left;(左にfloatした要素の回り込みの解除)
- clear: right;(右に〃)
- clear: both;(左右両方にfloatした要素の回り込みを全て解除)
- clear: none;(解除をしない)
ネタ元
こっちも要チェック!