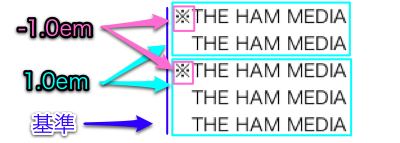
ぶら下げインデントとは2行目以降、1文字右にずれている表記のこと。
html
<ul>
<li>※THE HAM MEDIA</li>
<li>※THE HAM MEDIA<br />
THE HAM MEDIA</li>
<li>※THE HAM MEDIA<br />
THE HAM MEDIA<br />
THE HAM MEDIA</li>
</ul>css
ul {
margin-left: 1.0em;
}
li {
text-indent: -1.0em;
}全体をmargin-leftで右にずらしつつ。
text-indentで一行目だけもとに戻す
text-indentは1行目にしか効果が無いから使える技。
単位がemだと、ブラウザで差が出やすいかもしれない。
ネタ元